We are relying more and more on wearable and connected technology, but how do we configure them without a human interface?
A great example are the wireless headsets we now all use for video conferencing (thank you, Covid). The initial set up of the minimal devices can be challenging, holding buttons in what can sometimes seem random sequences and hoping that it will pair with your phone or PC. Wouldn’t it be easier to just connect the USB charging port to your PC and configure this within the comfort of a web browser?

Another example would be printer management. Typically connected to a host PC over USB to allow user configuration such as WiFi or IP address, paper type & print quality etc. as well as display status information but requires a dedicated printer application built for the host application.
Finally, we use the same technology on our J-Link debug probes to manage configurations of IP address etc.
In fact, almost any IOT device that has a USB port for charging could benefit from an embedded Web server to improve and simplify the human interface.
Well, this is not new, we have seen this kind of functionality in products for some time, however the traditional approach is to add a web server, as well as both USB and TCP/IP stacks to the embedded controller which requires considerable processing power, energy and not to mention larger code and RAM resources.
So how can we reduce the embedded code and RAM to facilitate this desirable increase in usability?
Simple, eliminate the TCP/IP stack.
Utilizing a USB Bulk connection, a combined stack such as emUSB-WEB can deliver web pages to any browser independent of host operating system without the need for TCP/IP. A simple host application (an example from SEGGER can be supplied pre-built and as source code) easily connects USB HTTP traffic to a browser. Once connected, interactive web pages can be served allowing configuration, status or measurement data etc. to be displayed in the default host browser.
The embedded application can now take full advantage of all the browser features to resize, scroll, and navigate etc. to enhance the user experience. Including links to cloud resources such as graphics and animation can add an extra dimension to the user interface, without having to embed them in valuable code space, as well as the opportunity to remotely update the look and feel.
How does it work?
A USB web server consists of two parts – a PC application and an embedded application.
The PC application is responsible for opening a socket to which a browser can connect and forwarding any requests the browser sends to the embedded application via USB.
The embedded application receives HTTP requests and processes them using the integrated web server. Responses are sent back via USB, received by the PC application, and forwarded to default the browser.
Device recognition
The PC application must be able to identify which USB device it can communicate with.

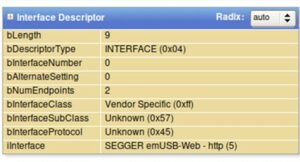
The embedded application must therefore provide a USB interface with the following characteristics:
USB class ID: 0xFF (Vendor specific)
USB subclass ID: 0x57 (ASCII “W”)
USB protocol ID: 0x45 (ASCII “E”)
Interface string descriptor containing the string “http”
How does a browser connection work?
Communication between the PC application and the embedded application works via USB Bulk, which must contain at least one USB bulk IN and one USB bulk OUT endpoint.
After enumeration, the embedded application starts listening to commands from the PC application, which are preceded by an 8-byte-long header describing the data packet.
After reading the header, the embedded application passes all following data to the embedded web server.
What would the stacks look like?
In the examples below, I have used SEGGER middleware such as emUSB and emNET, but other components could be exchanged as necessary.
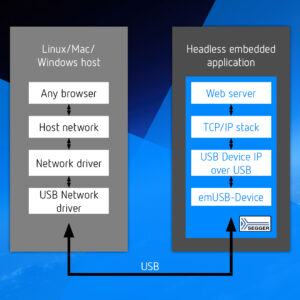
A typical configuration using a TCP/IP stack could look like this.

Note the usage of emNET TCP-IP stack as well as an IP connection over USB. While this is a reliable technical solution, the added complexity and resources required may not be necessary in the embedded application.
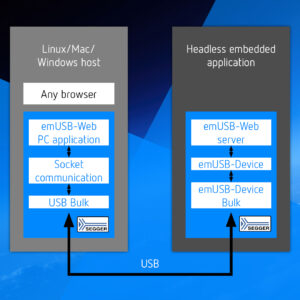
However, using a USB web browser configuration such as emUSB-WEB the embedded stack becomes much simpler, smaller and would look similar to this requiring just a USB stack and embedded web server

Code and RAM savings
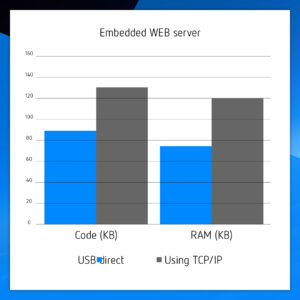
Let’s take a look at a build for a web server application running on SEGGER emPower evaluation board fitted with a Kinetis K66 Arm Cortex-M4 160Mhz MCU.
It should be noted that these projects have not been optimized for buffer sizes etc. but at least gives a good representation.
We can see a code reduction of around 32 % and a RAM reduction of around 38 %.

Want to know more?
Why not check out the emUSB-WEB page. Here you will find sample projects running on a number of evaluation boards such as emPower. Users can build the projects using Embedded Studio and modify the supplied HTML files to customize the pages served. You will also find a link to the host application (pre-built) to associate USB HTTP traffic and your default browser.
Enjoy!